一、认识Yeoman
Yeoman的logo是一个戴帽子的男人。

Yeoman旨在为开发者提供一系列健壮的工具、程序库和工作流,快速构建出漂亮、引人注目的Web应用。它不只是一个工具,还是一个工作流。它其实包括了三个部分yo、grunt、bower,分别用于项目的启动、文件操作、包管理。
- Yo:项目初始化工具,用于构建特定框架的生态系统,可以生成一套启动某类项目必需的项目文件,我们称之为生成器(generator)。
- Bower:一个客户端技术的软件包管理器,用于依赖管理。它可用于搜索、安装和卸载如JavaScript、HTML、CSS之类的网络资源。使用它以后你再也不用手动地去一个个下载你的前端库了。
- Grunt: GruntJS是基于JavaScript的命令行构建工具,它可以帮助开发者们自动化重复性的工作,自动运行你所设定的任务。
二、安装
1、在安装Yeoman之前,你需要确认以下配置:
- Node.js 版本在0.10以上
- npm 版本在1.3.7以上
2、安装
npm install -g yo grunt-cli bower
三、使用
1、创建一个文件夹CustomerUI,并进入
2、安装Yeoman生成器
2.1 搜索安装:
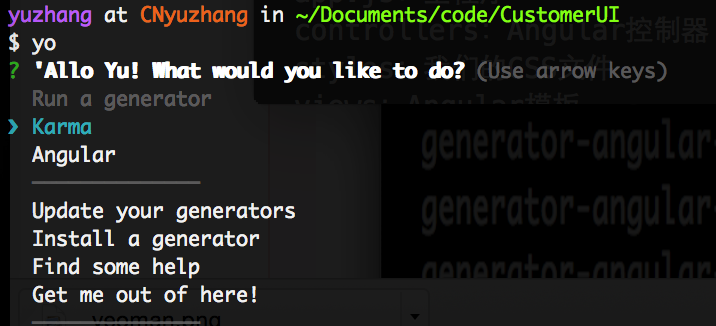
yo
 用键盘的上下键来操作菜单,当选项
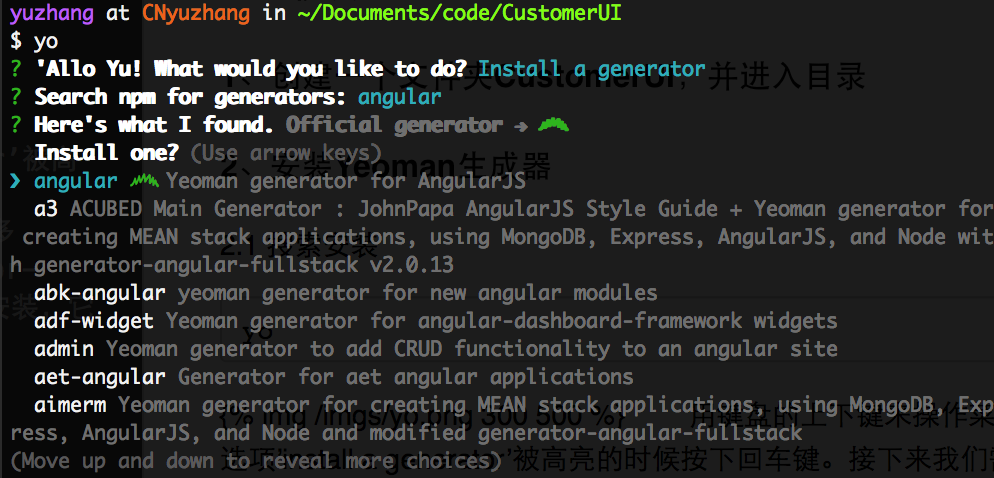
用键盘的上下键来操作菜单,当选项install a generator被高亮的时候按下回车键。接下来我们需要寻找一个合适的生成器。搜索angular的话,你会得到很多搜索结果。这些生成器都是由许多Yeoman开源社区贡献的。
 在这个例子里,我们使用的是
在这个例子里,我们使用的是generator-angular。当选中了generator-angular后,按下回车执行安装,它所依赖的Node包就会开始被下载了。
2.2 如果你知道要安装的生成器的名字:
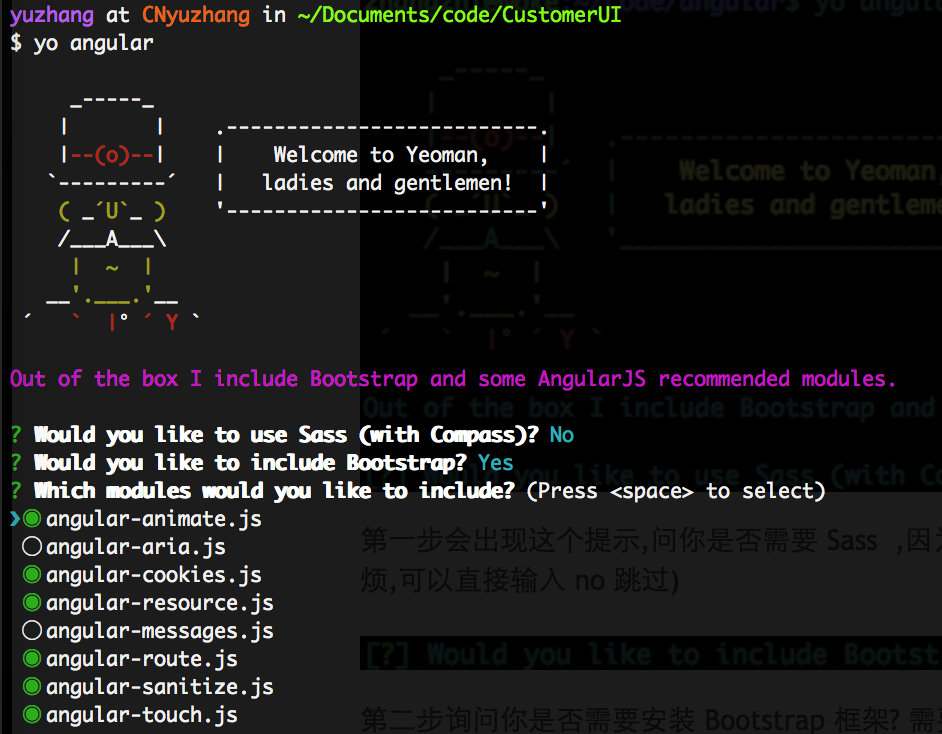
yo angular

3、选择
3.1 询问是否需要Sass,Sass运行环境是 ruby,可以直接输入no跳过。 3.2 询问是否需要安装 Bootstrap 框架? 需要就输入yes。 3.3 询问是否要安装上面提到的 angular 相关包,可以用空格选择或者取消选择,回车开始执行。
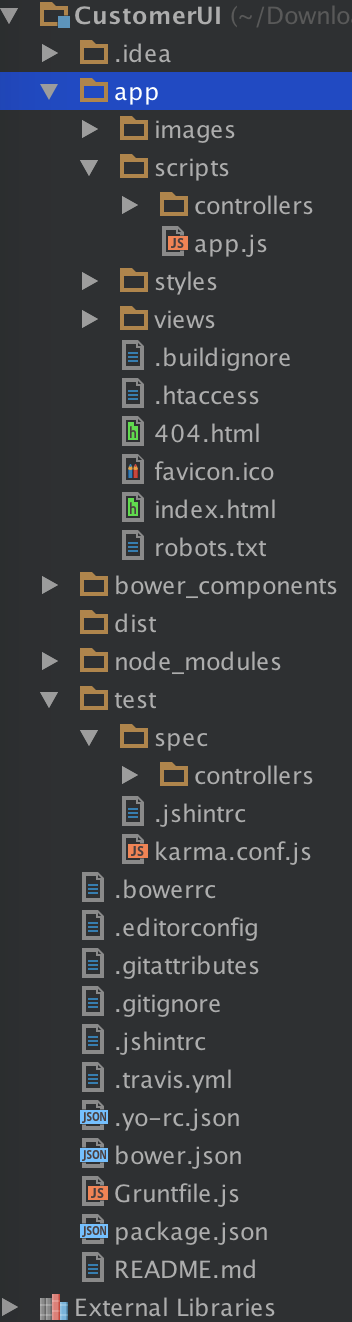
4、目录

- app/:Web应用的父级目录。
- index.html: Angular应用的基准HTML文件(base html file)
- 404.html、favicon.ico和robots.txt:通用的Web文件,Yeoman已经将它创建出来了,你不需要再手动去创建
- bower_components:存放项目相关的JavaScript或Web依赖,由bower安装的
- scripts:我们的JS文件
- app.js:主程序
- controllers:Angular控制器
- styles:我们的CSS文件
- views:Angular模板
- Gruntfile.js、package.json以及node_modules:Grunt需要使用的依赖以及配置。
- test和karma.conf.js/karma-e2e.conf.js:测试框架以及针对这个项目的单元测试,包括了为控制器写的样板测试(boilerplate tests)。
5、运行
grunt serve
在浏览器输入http://localhost:9000/