一、前言
前面餐巾纸的背面(二)发现创意对视觉化思考的四个步骤进行了详解,介绍了SQVID和六六法则。
原书《餐巾纸的背面》第三部分【拓展创意】是结合MBA的案例,对视觉化思考的六种方式进行实操演练,本文就不再赘述,有兴趣的读者可以自己参考。
在本文中,主要是看书过后的一些思考与对手绘视觉化的拓展,可能与《餐巾纸的背面》一书没太多强关联了,偏重点在于手绘导图的方式方法。
二、背景
当我们将脑海中想象出来的内容进行视觉化时候,有两种选择:软件绘制和手绘导图,机视觉笔记的两种载体。
软件绘制,可以借助很多工具进行精确、精美的绘制,如Microsoft办公软件系列,Google办公软件系列、WPS、Xmind等等;手绘导图,凭借自己的一双手、随时随地就可以开始作画。
虽然《餐巾纸的背面》一书中多次提到,我们有三个天生的视觉性工具————肉眼、内心的眼睛、手眼合作,拿起笔开始画图并不难。但是笔者还是会各种纠结到底如何画才好,有没有一些常见版式参考,或者小的tips。
带着这个问题,发现【视觉笔记】、【涂鸦笔记】这样的字眼频繁出现,而且与【视觉化思考】的实践联系颇多,故而,以此整理总结。
三、视觉笔记的要素
我们常见的前端网页,主要由html + css + javascript组成,用一扇门比喻三者间的关系,html是门的门板,css是门上的油漆或花纹,javascript是门的开关。换言之,其中几个要素则是结构与内容、样式、效果。 那么,同理可得:
一幅视觉笔记 = 结构 + 内容 + 样式 + 效果 。
- 在结构上,涉及的是版式。
- 在内容上,主要是由图和文字构成,那么涉及到的就是图形元素、文字等。
- 在样式上,涉及的是配色。
- 在效果上,涉及的是组合之后表达的信息。
因此,视觉笔记的几大要素:结构版式、图形元素、文字、配色。
四、结构版式
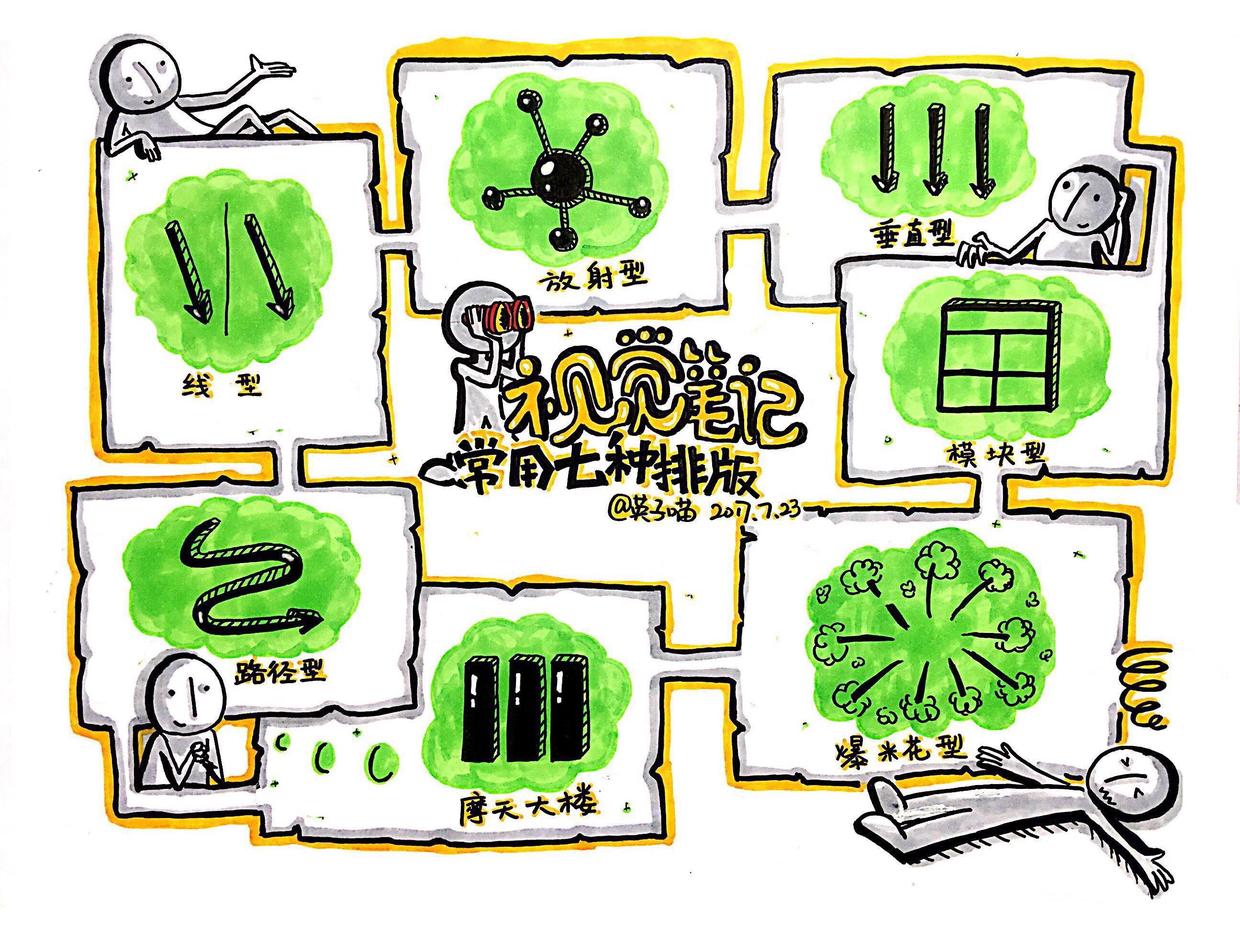
视觉笔记的结构版式有如下7种:
- 线型
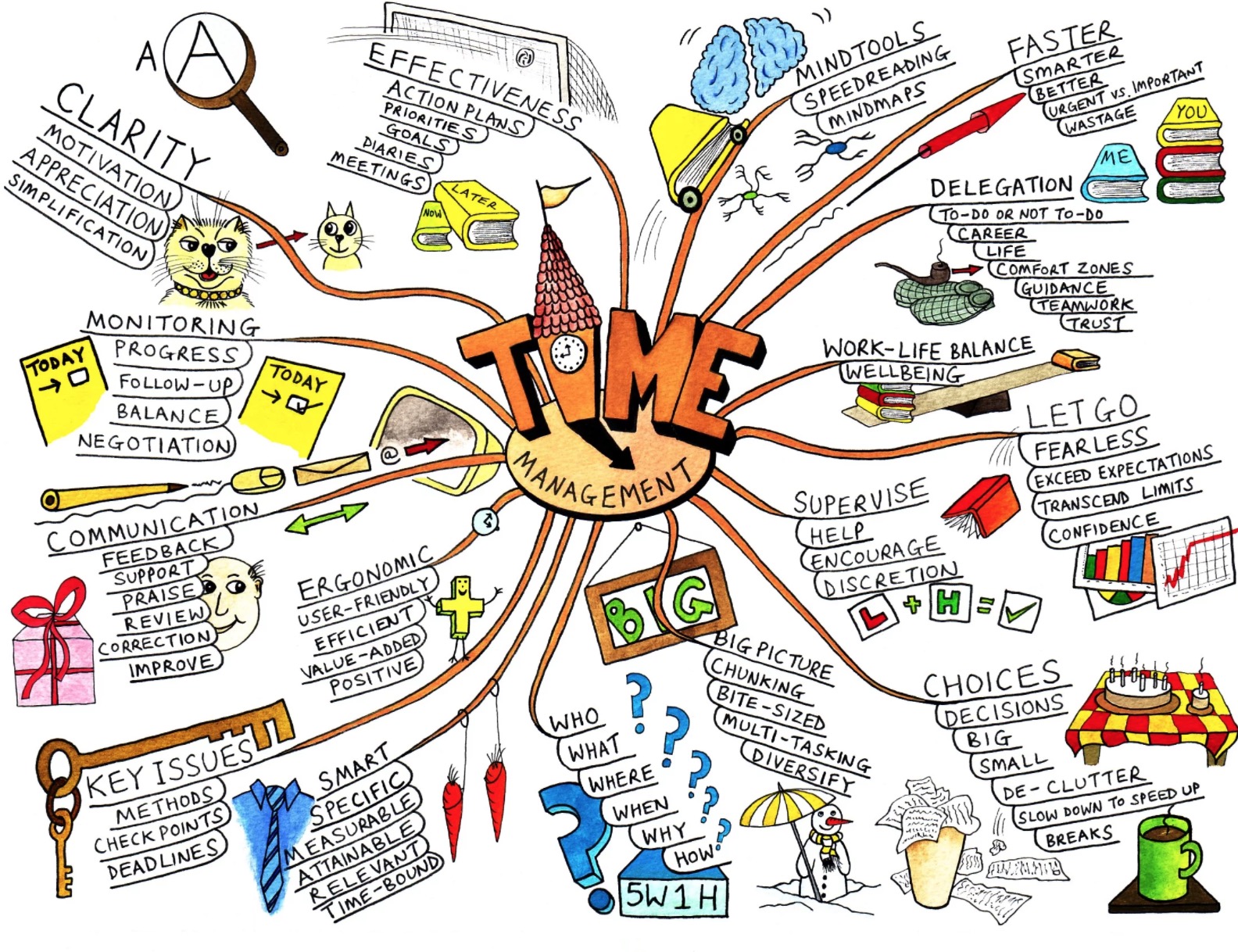
- 放射型
- 垂直型
- 路径型
- 模块型
- 摩天大楼型
- 爆米花型

(图片来自[视觉笔记与手帐](http://www.jianshu.com/p/668c90a7e5a7))
1. 线型
从上到下,从左到右
优点:人们比较习惯的模式、可以记录多页、便于阅读
缺点:信息流向上死板,布局有制约。
【示例:线型】 
2. 放射型
由一个主题发散出去,分为对称型和不对称型
优点:添加内容灵活
缺点:对于某些读者,由于排列非线形,阅读会比较困难。
【示例:放射型】 
3. 垂直型
从顶部至底部(只有一页)
优点:便于阅读
缺点:制约布局,长度受纸的制约
【示例:垂直型】 
4. 路径型
路径可以是Z、C、W等任何想到的形状。
适用于:时间上的先后、故事的发展、逻辑上的因果
缺点:需要规划,如果需要记录的内容超出预期,会空间不够。
【示例:路径型】 
5. 模块型
将页面分为不同区域,分别放置不同信息。
优点:可以在有限空间内记录很多展示信息。
缺点:限制了信息数量,需要预先规划。
【示例:模块型】 
6. 摩天大楼型
特殊的模块型。
适用于:圆桌讨论,多人在不同时间发言。
缺点:同模块型。
【示例:摩天大楼型】 
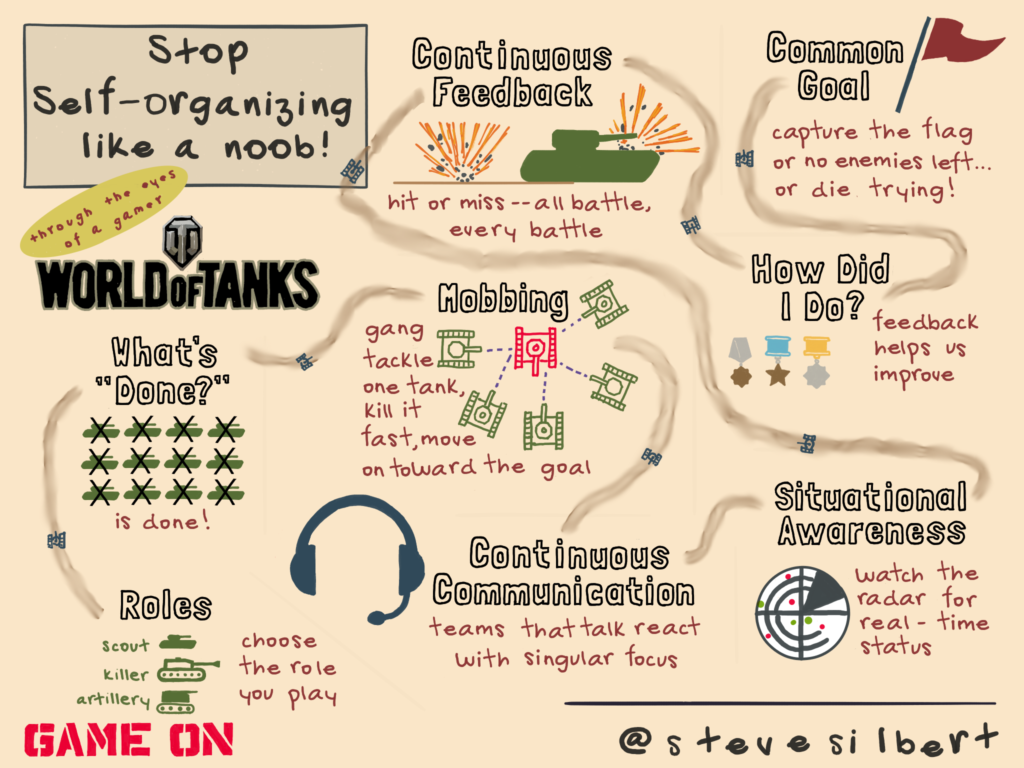
7. 爆米花型
将标题和信息放在页面任意位置的版式。
优点:极其灵活。使人专注于获取信息,而不在意位置
缺点:信息摆放无序,难于理解。
【示例:爆米花型】 
五、图形元素
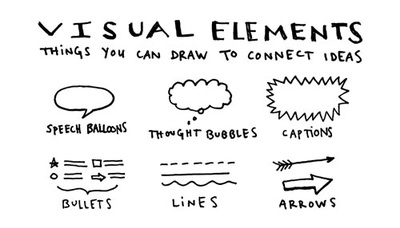
常用的5种视觉元素:人物、小图标、箭头、对话框、图框。
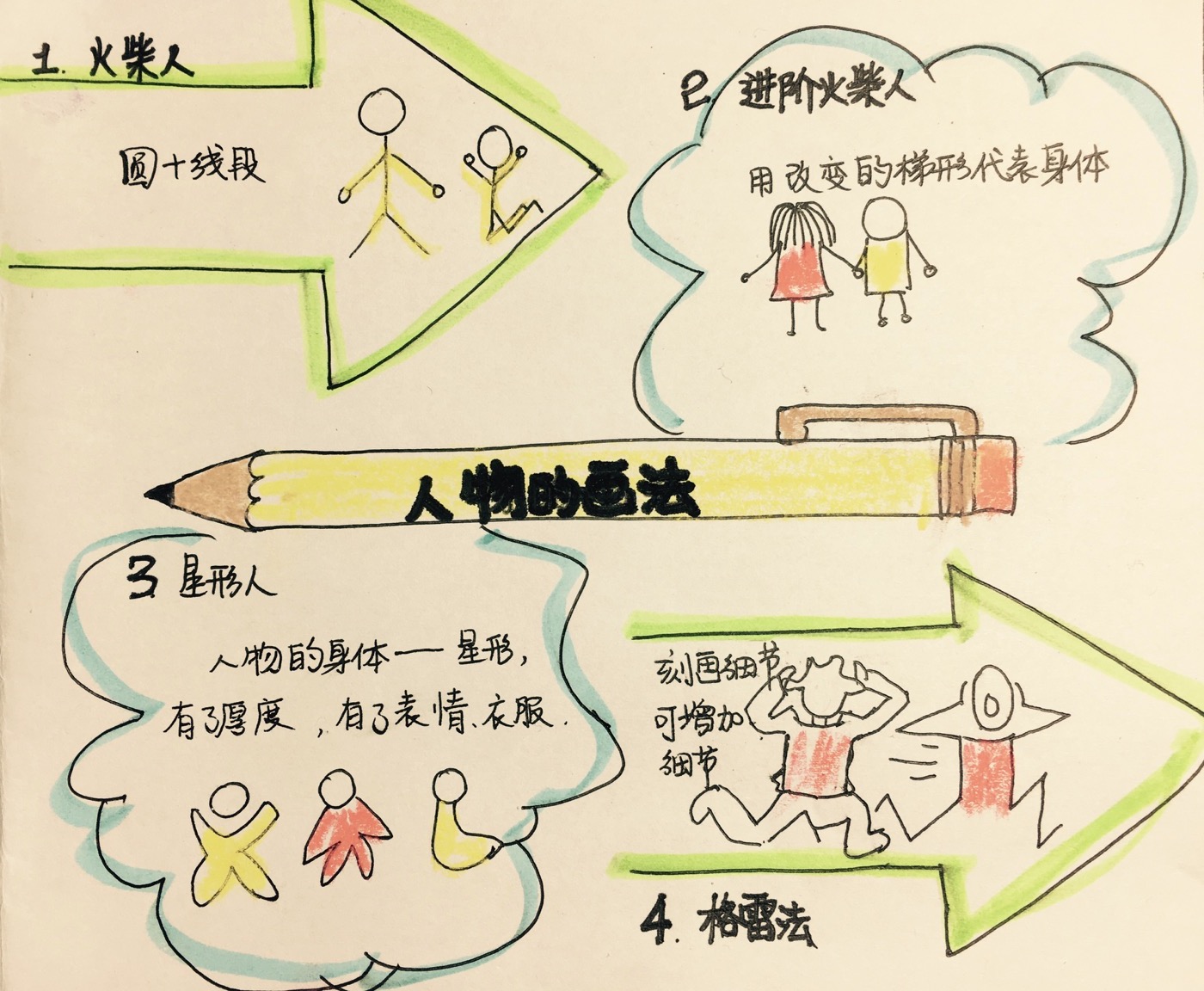
1. 人物
人物的画法大致可以分为如下几种:
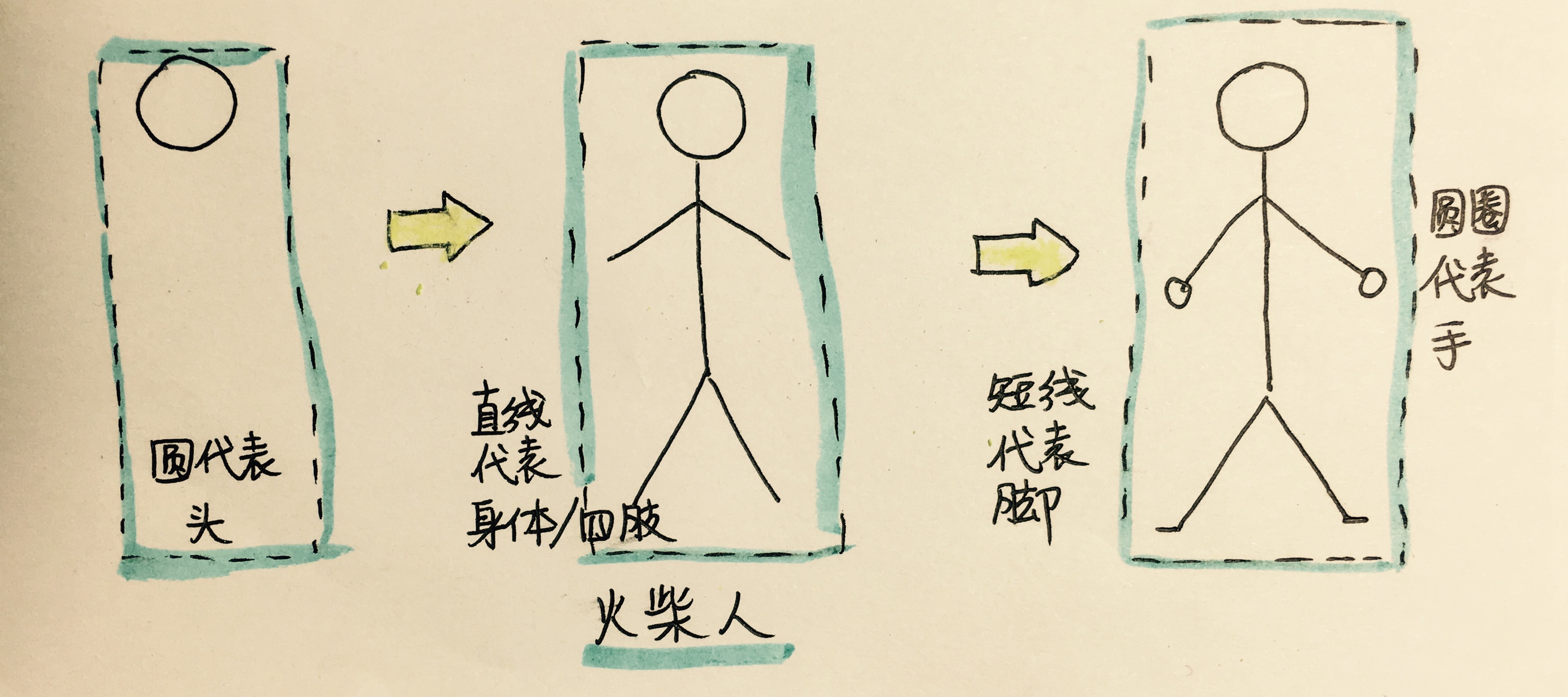
- 火柴人
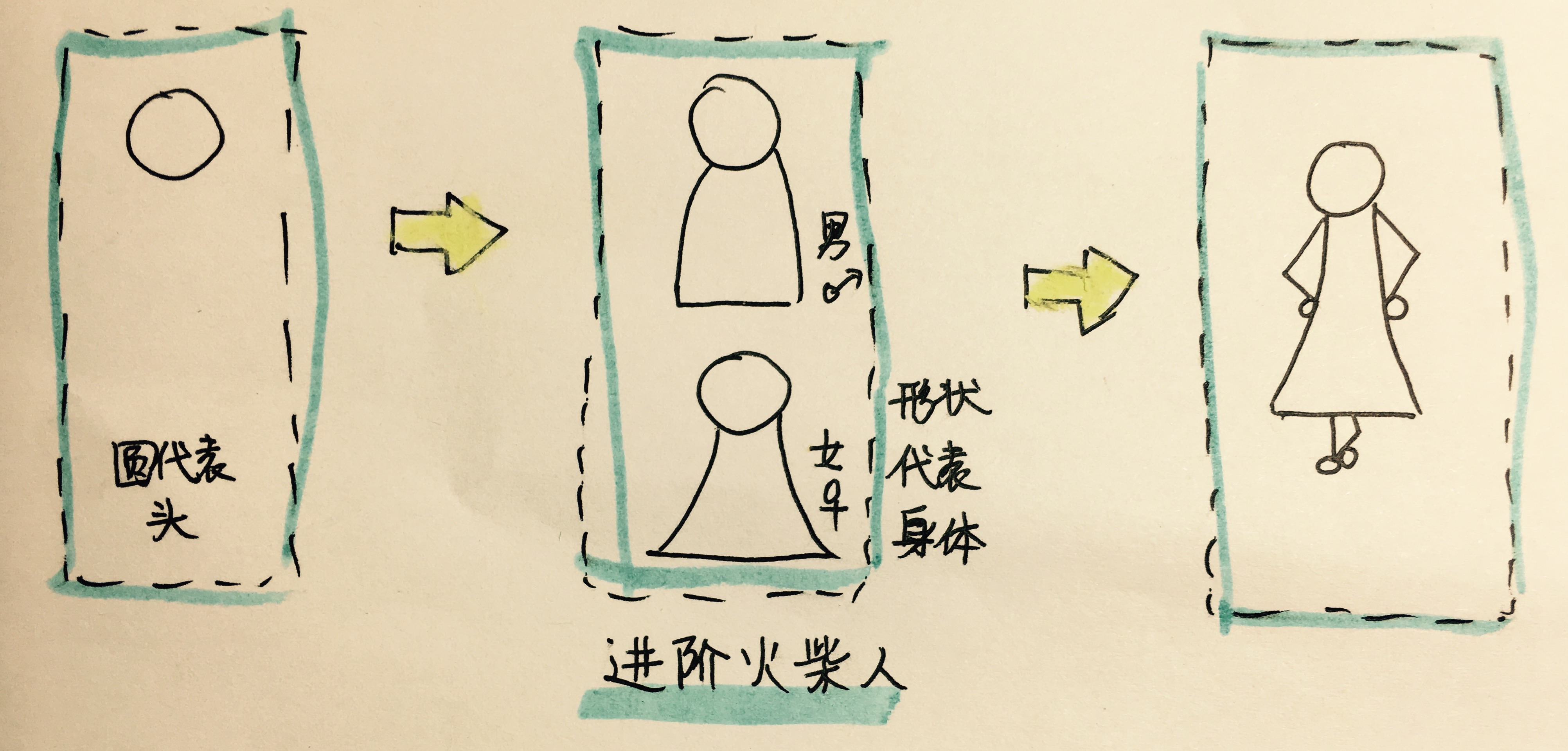
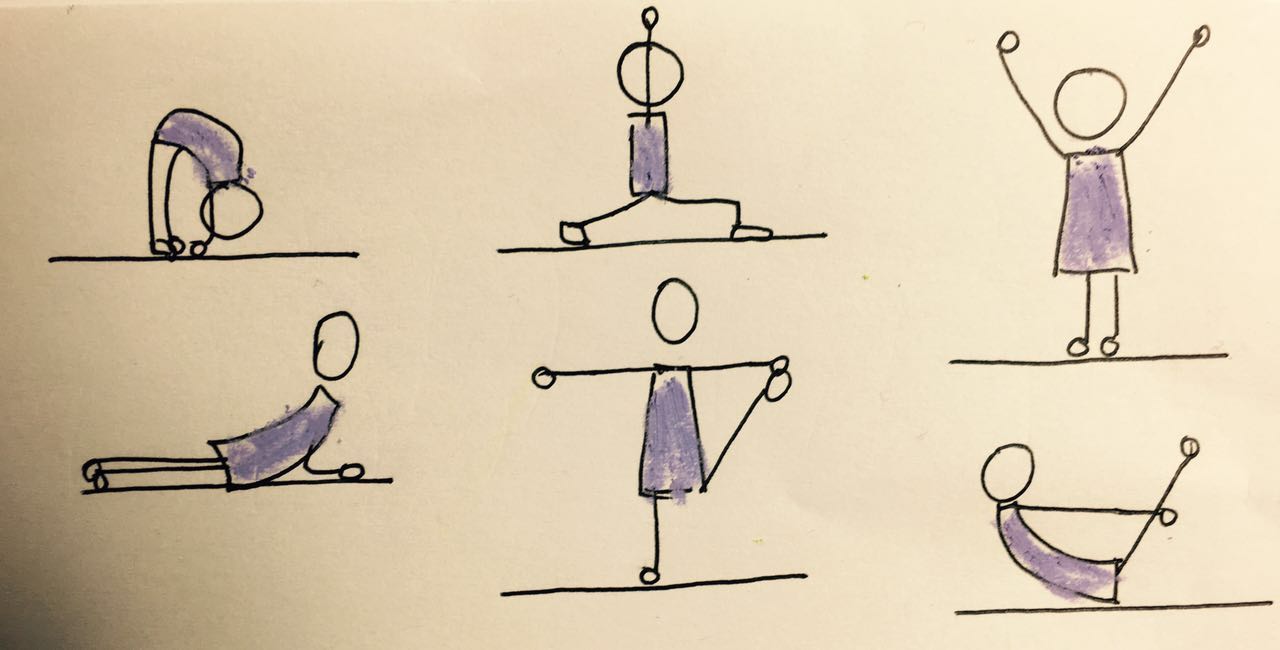
- 进阶火柴人
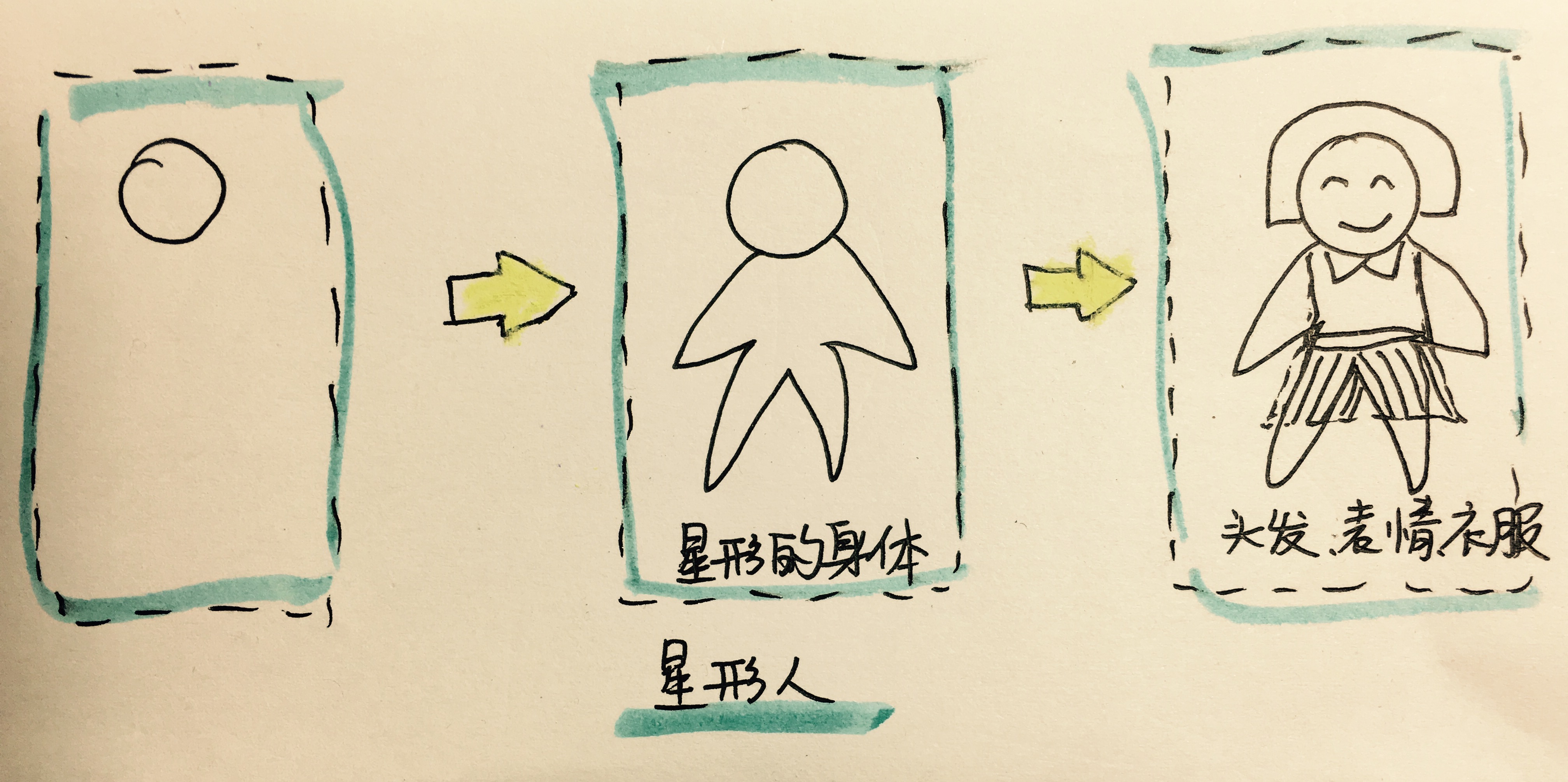
- 星形人
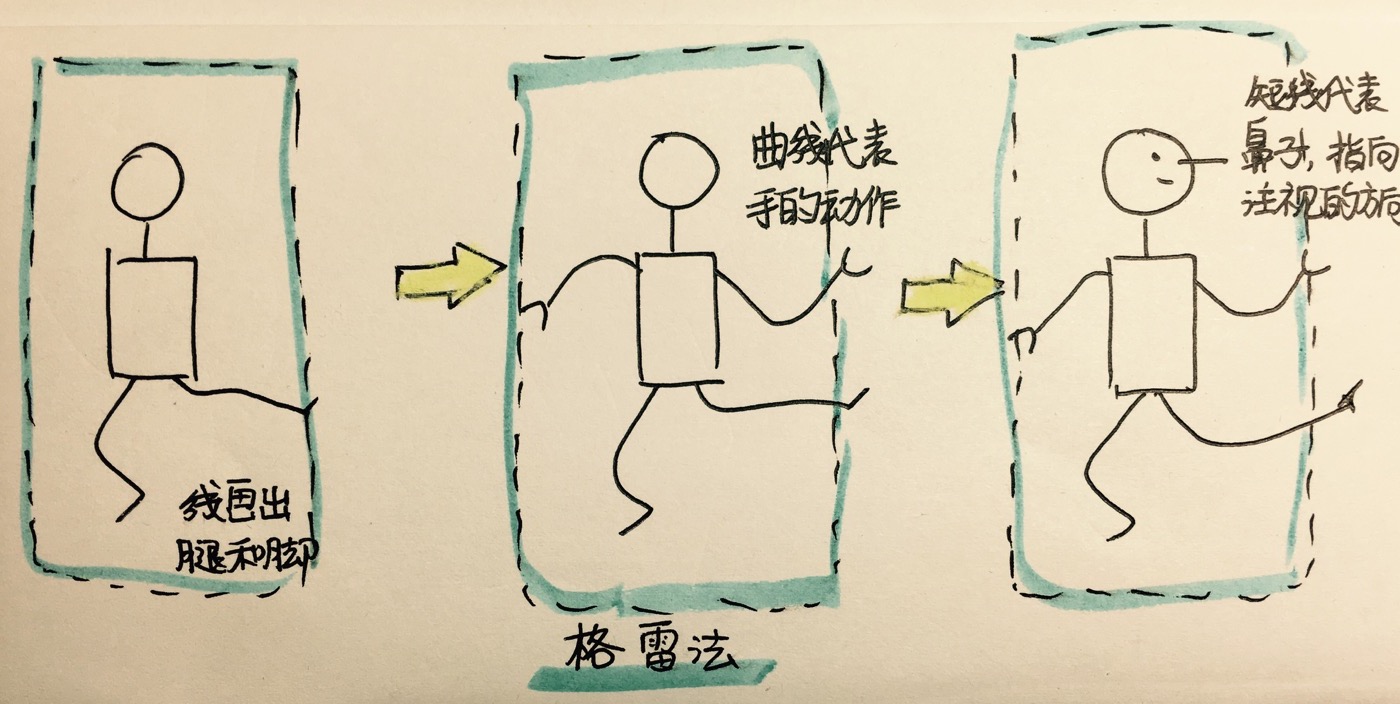
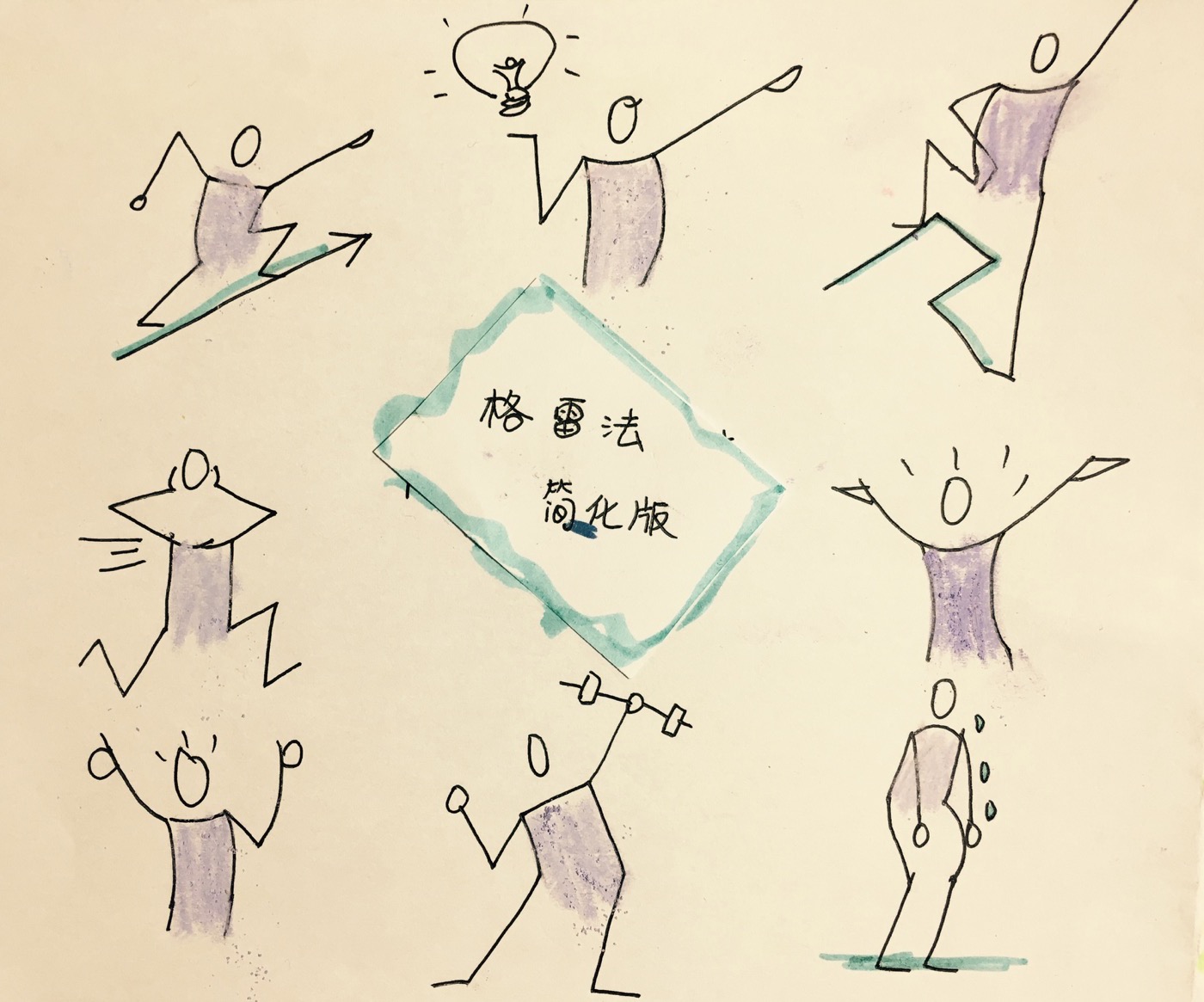
- 格雷法
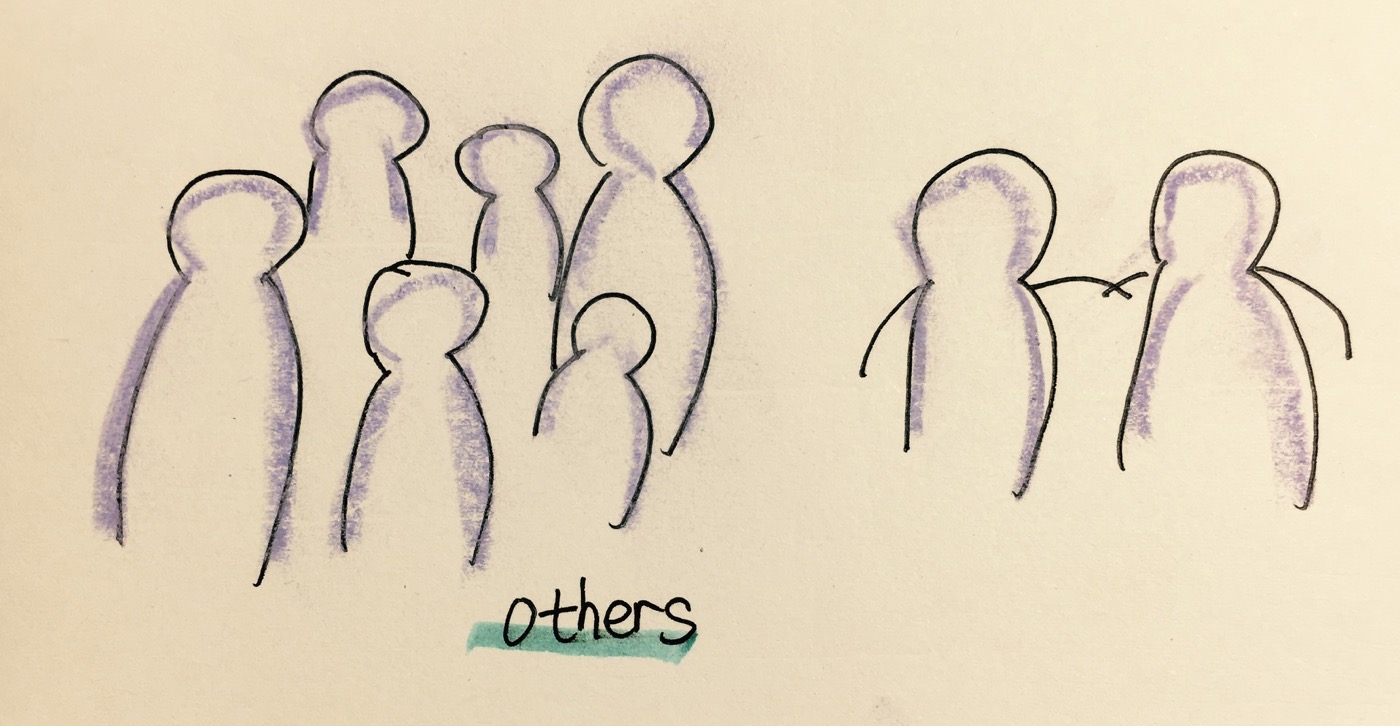
- others(自定义形式)

火柴人

进阶火柴人

【示例】 
星形人

格雷法
 【示例】
【示例】 
others

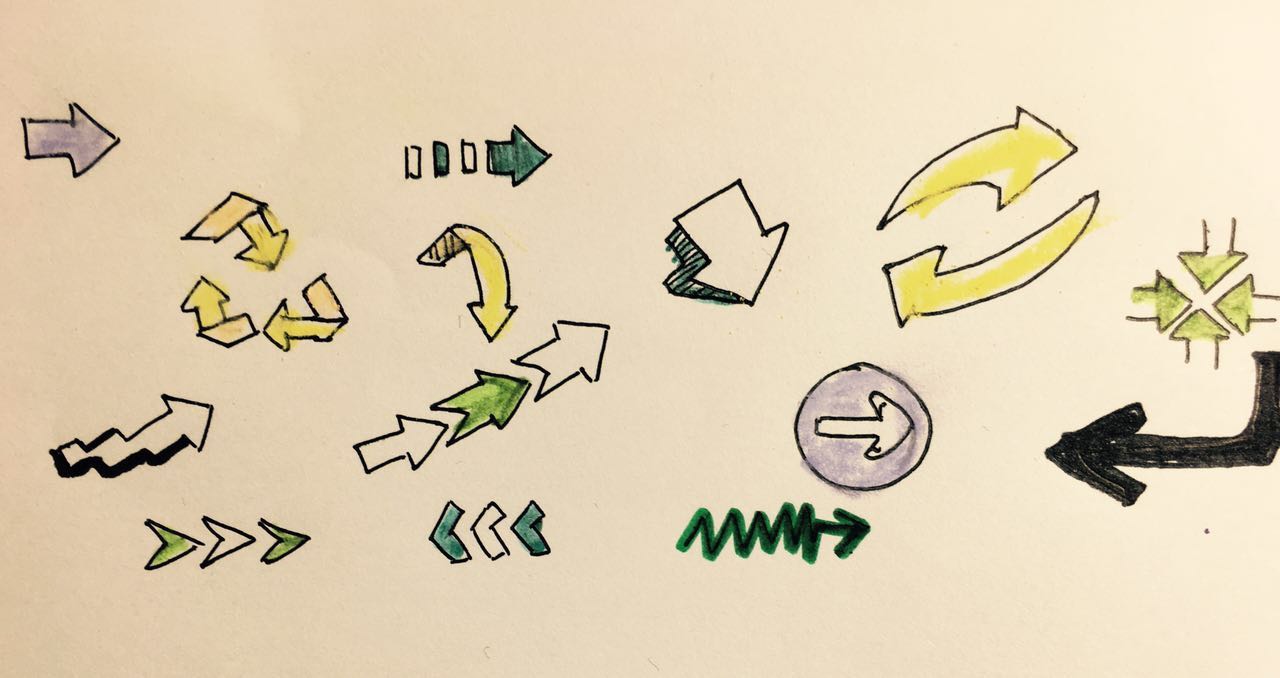
2. 箭头

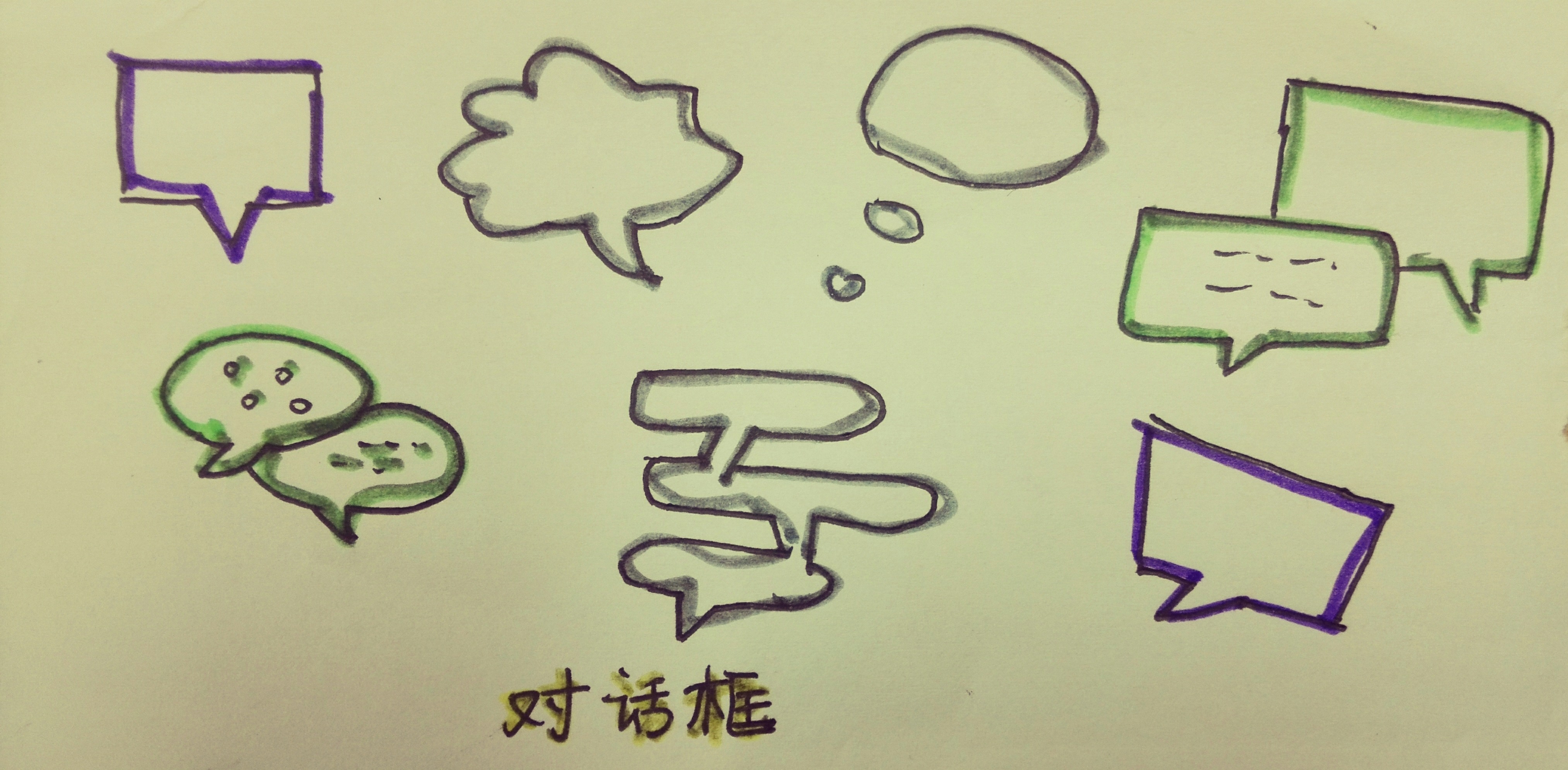
3. 对话框

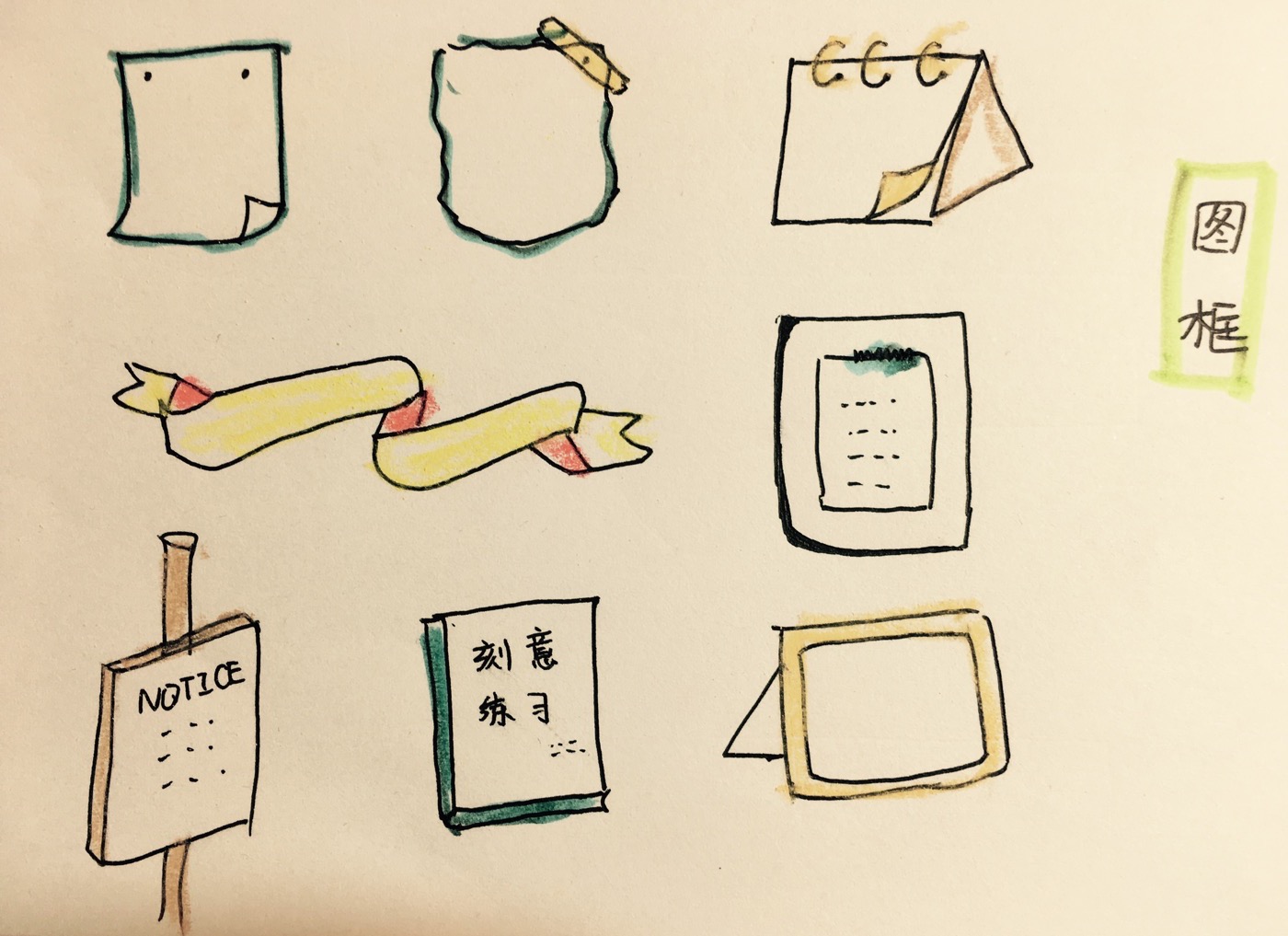
4. 图框

5. 小图标
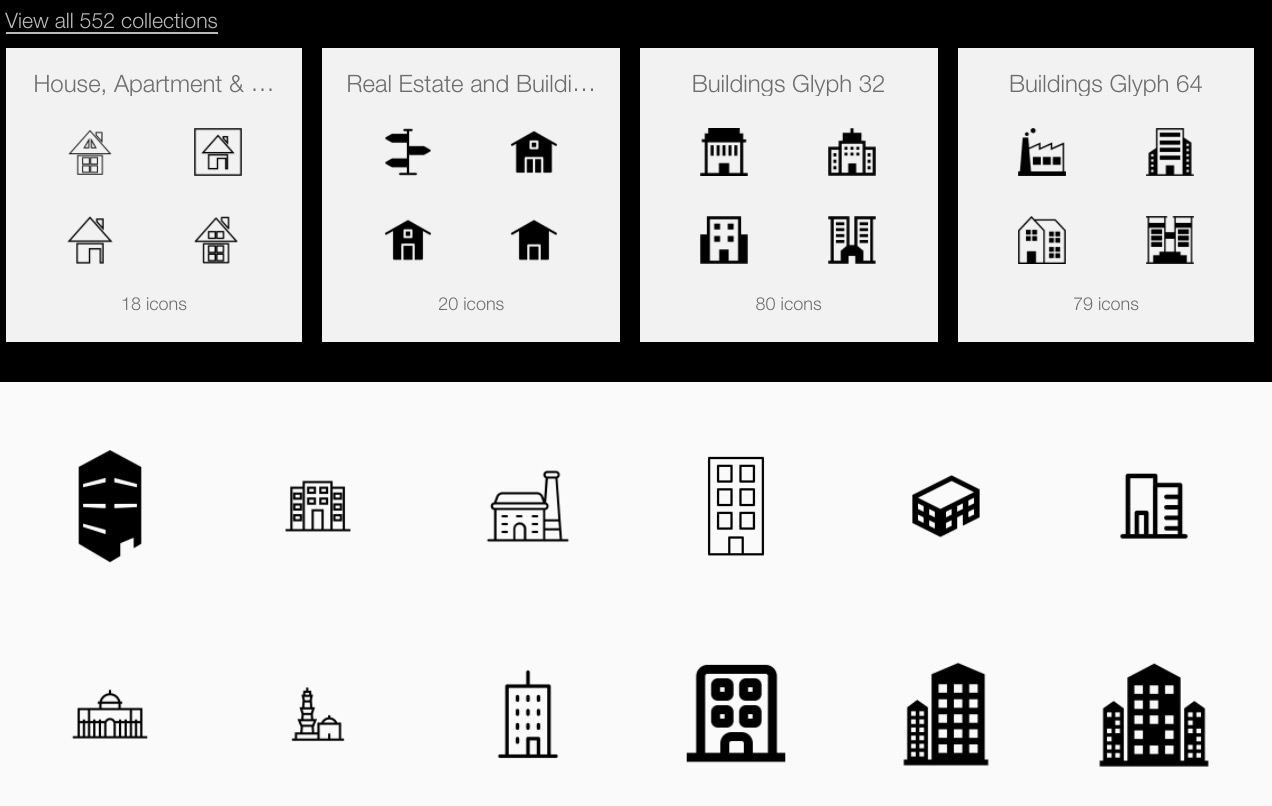
小图标有很多种,这个很容易在网上就可以搜索到,文章末尾reference里面提供了几个icon的链接。 限于篇幅,下面只列举一些比较好画的。
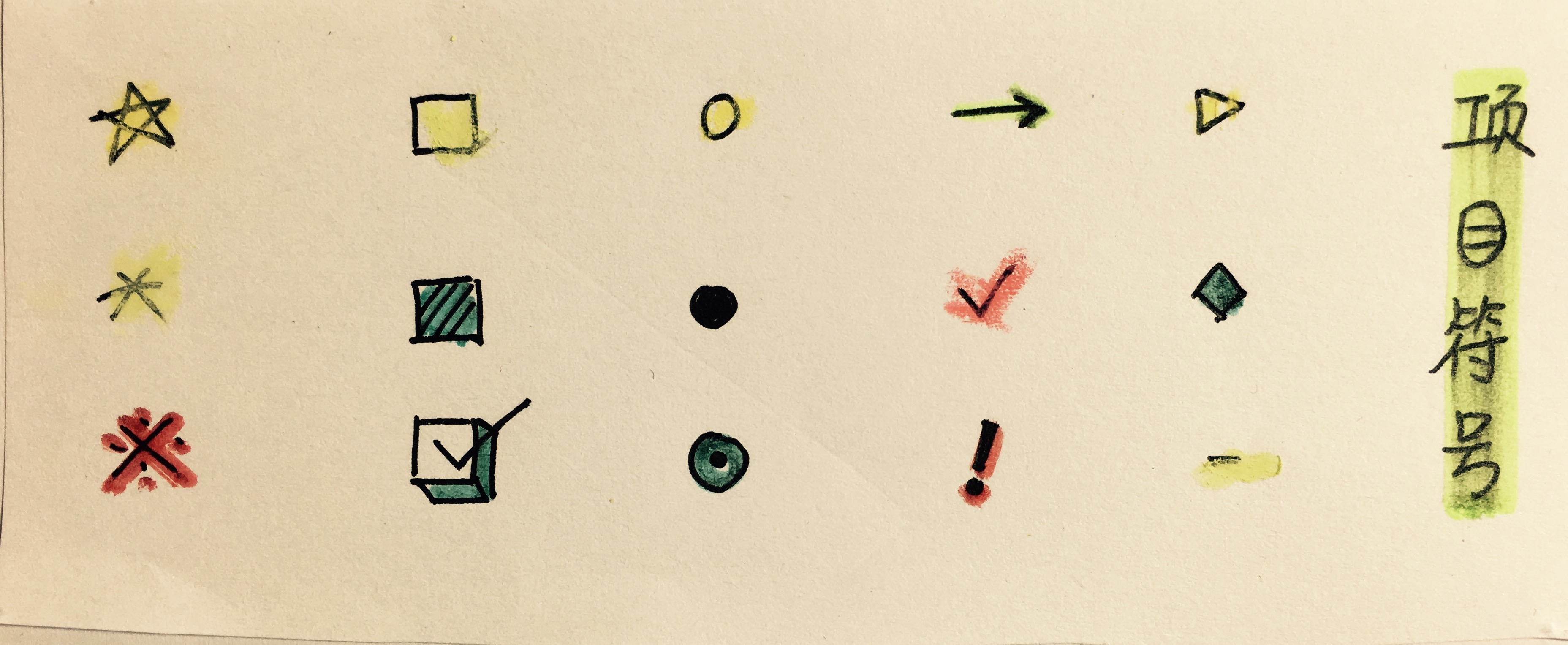
【示例:项目符号】 
【示例:建筑】 
【示例:树木】 
六、字体
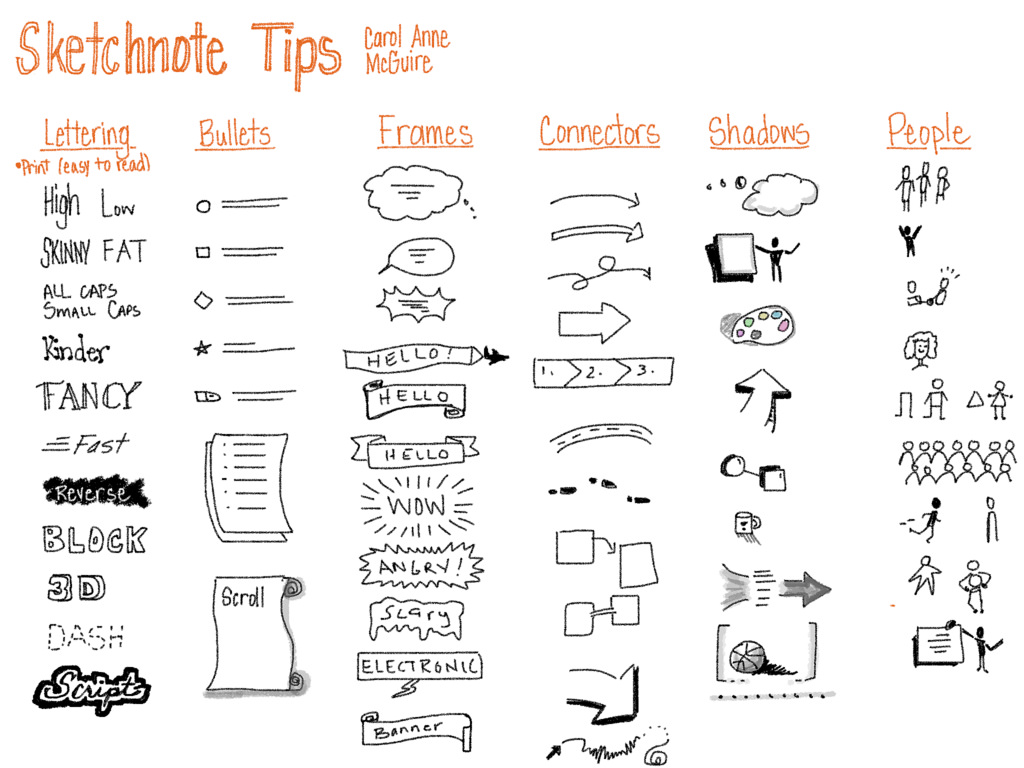
主要是风格、大小、间距、粗细、大小写、组合对比,要点在于让人一眼望去,层次分明。
【示例:字体的风格】 字体有很多种风格,不同的在线资源分类方法也都不一样,下面只是随便截图了一段: 
七、配色
-
正文字体最好不要超过三种颜色,颜色太多显得杂乱,不要选择饱和度太高的颜色,就是鲜艳的颜色,太亮眼了,尽量用温和一些的深色系,如深灰或者黑色。
-
用一种颜色作为主色调,可以用在标题、重点内容、二维码、头像、顶部和底部的引导等。
-
金句或者突出的地方用黑色加粗,或者深色系的颜色即可。